Cara Menampilkan Icon Logo Blog Agar Tampil di Tab Browser dan Menu Smartphone
Cara Menampilkan Icon Logo Blog Agar Tampil di Tab Browser dan Menu Smartphone - Pertama-tama Anda dapat terlebih dahulu membuat icon logo untuk blog Anda dan gunakan Favicon & App Icon Generator untuk mendapatkan ukuran yang sesuai dengan ukuran yang akan digunakan di langkah berikutnya.
Selanjutnya masuk ke menu tema di Draft Blogger Anda > Edit HTML.
Silahkan copy paste kode di bawah ini di bawah kode <head> pada template Anda.
Silahkan masukan url gambar icon dan sesuaikan ukuran icon dengan kode tersebut. Nanti akan ada keterangan ukuran dari icon yang sudah Anda buat melalui Favicon & App Icon Generator.
Terakhir Save.

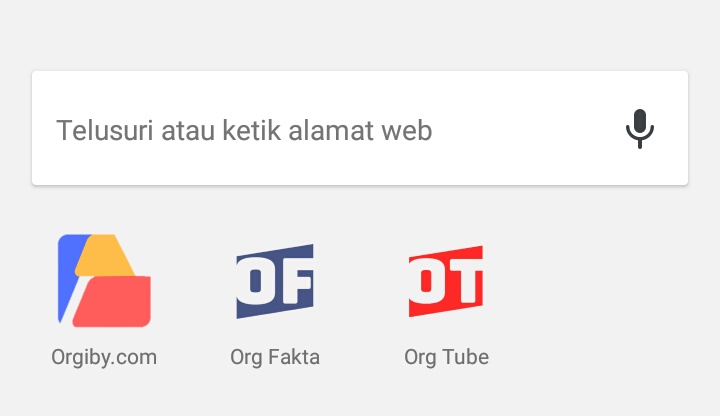
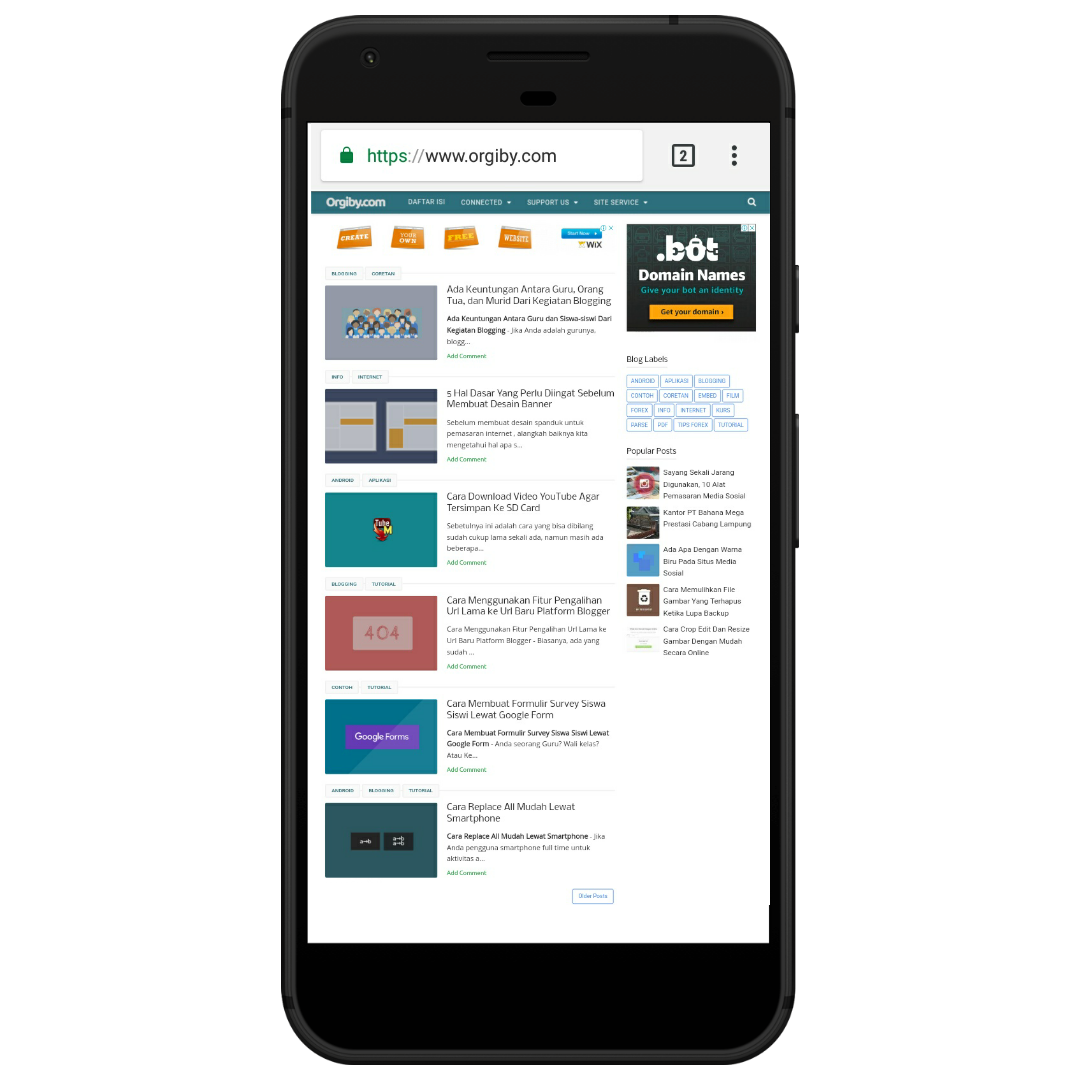
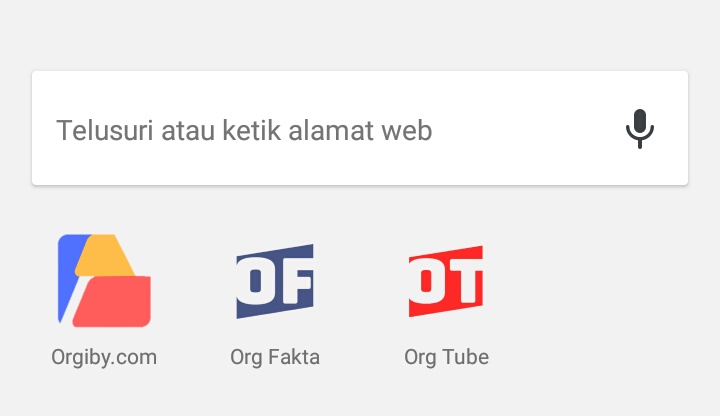
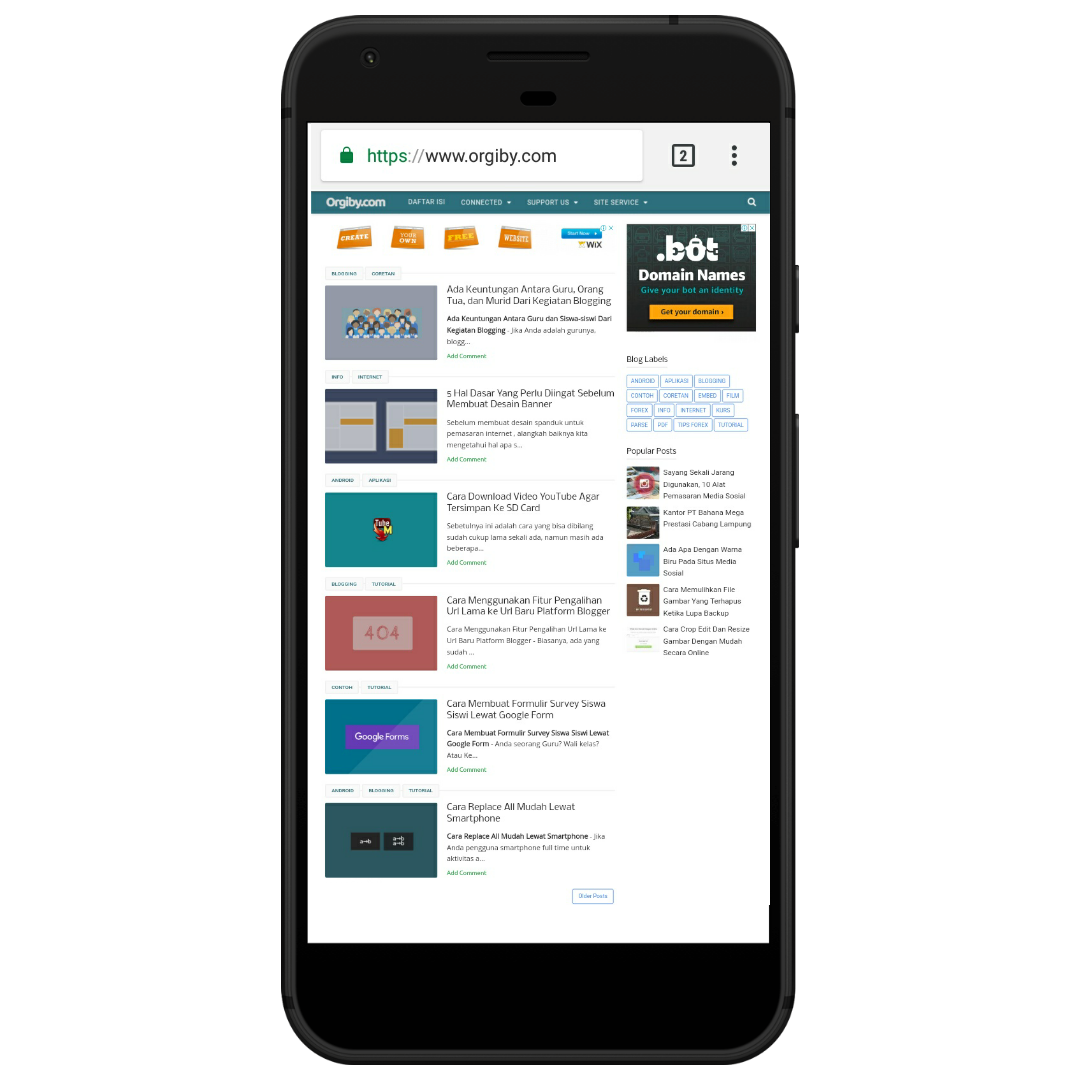
Saat ini icon blog Anda sudah bisa tampil pada tab browser ketika pengunjung telah selesai berurusan dengan konten Anda. Cara ini juga dapat memudahkan Anda yang memiliki logo bukan persegi untuk dijadikan favicon blog tanpa harus mengupload favicon.
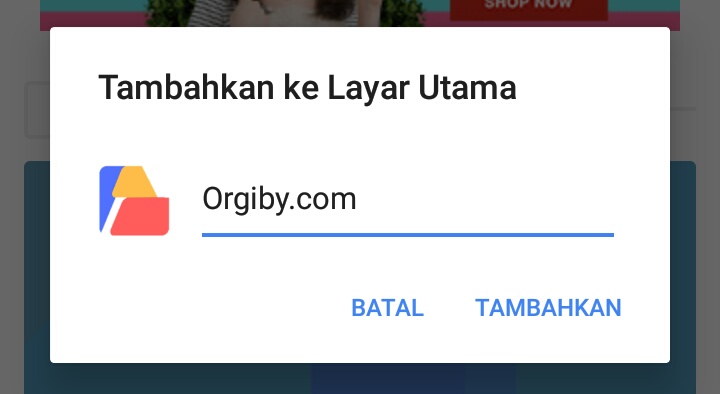
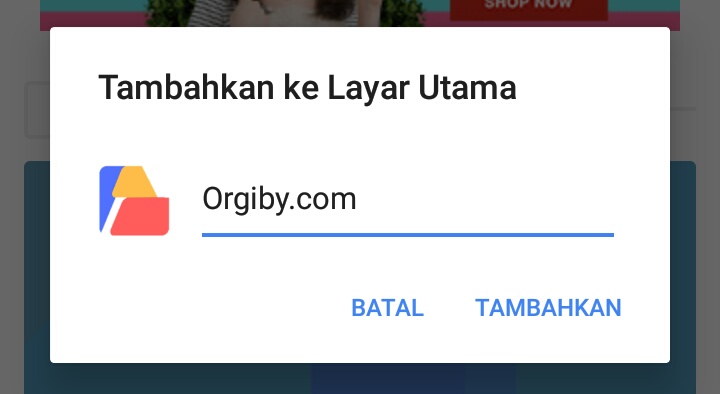
Jika Anda ingin menampilkan icon muncul di menu seperti aplikasi pada Smartphone Anda cukup masuk ke blog Anda > Klik icon bilah menu

Tampilkan ke Layar Utama > Ok.

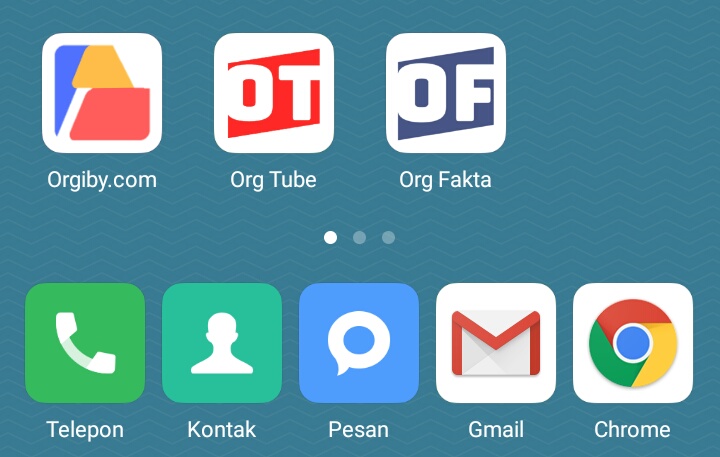
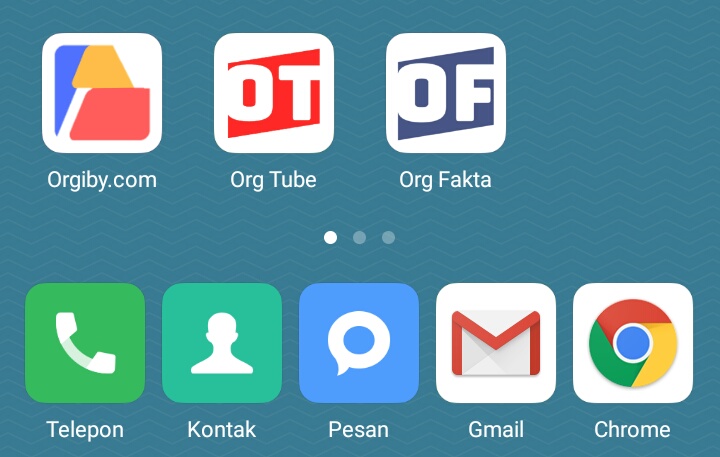
Contoh seperti gambar di bawah ini.

Ini juga berlaku untuk pengunjung blog yang tidak ingin repot masuk ke browser terlebih dahulu sebelum masuk ke blog Anda.

Tentunya akan membuat citra blog Anda lebih modern, hehe...
Selamat mencoba...
Selanjutnya masuk ke menu tema di Draft Blogger Anda > Edit HTML.
Silahkan copy paste kode di bawah ini di bawah kode <head> pada template Anda.
<link href='URL-GAMBAR-ICON' rel='icon' sizes='32x32'/>
<link href='URL-GAMBAR-ICON' rel='icon' sizes='192x192'/>
<link href='URL-GAMBAR-ICON' rel='apple-touch-icon-precomposed'/>
<meta content='URL-GAMBAR-ICON' name='msapplication-TileImage'/>Silahkan masukan url gambar icon dan sesuaikan ukuran icon dengan kode tersebut. Nanti akan ada keterangan ukuran dari icon yang sudah Anda buat melalui Favicon & App Icon Generator.
Terakhir Save.

Saat ini icon blog Anda sudah bisa tampil pada tab browser ketika pengunjung telah selesai berurusan dengan konten Anda. Cara ini juga dapat memudahkan Anda yang memiliki logo bukan persegi untuk dijadikan favicon blog tanpa harus mengupload favicon.
Jika Anda ingin menampilkan icon muncul di menu seperti aplikasi pada Smartphone Anda cukup masuk ke blog Anda > Klik icon bilah menu

Tampilkan ke Layar Utama > Ok.

Contoh seperti gambar di bawah ini.

Ini juga berlaku untuk pengunjung blog yang tidak ingin repot masuk ke browser terlebih dahulu sebelum masuk ke blog Anda.

Tentunya akan membuat citra blog Anda lebih modern, hehe...
Selamat mencoba...

Wajib diterapkan nih, kalau saya biasa nanti hanya huruf depan nama blognya saja.
ReplyDelete